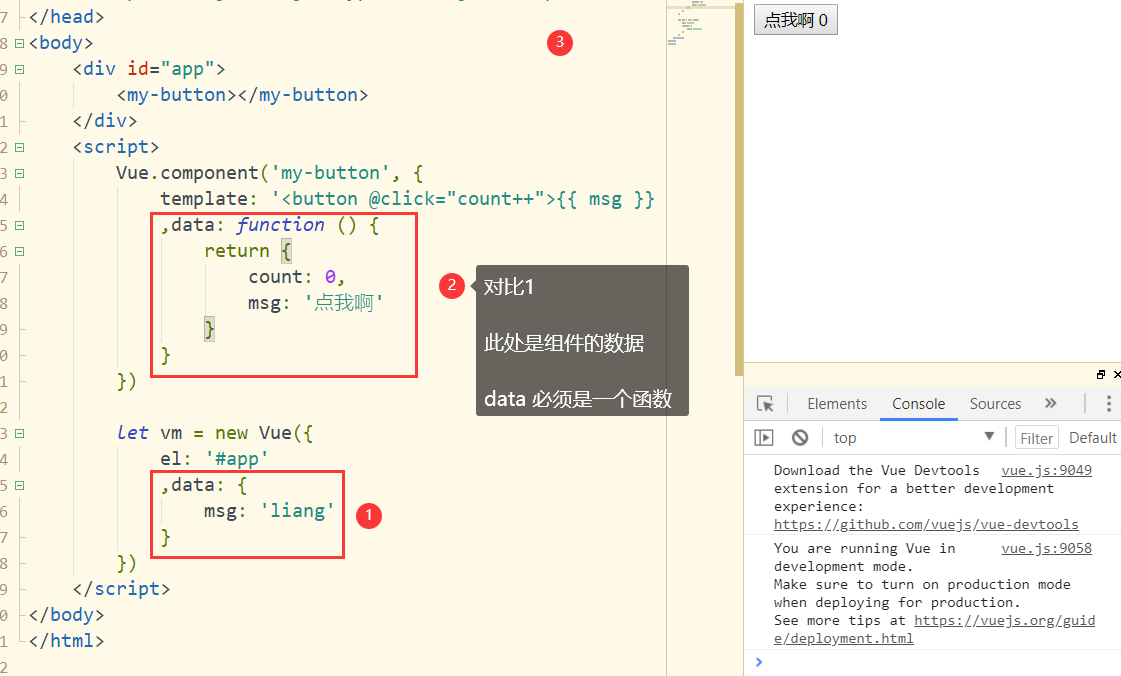
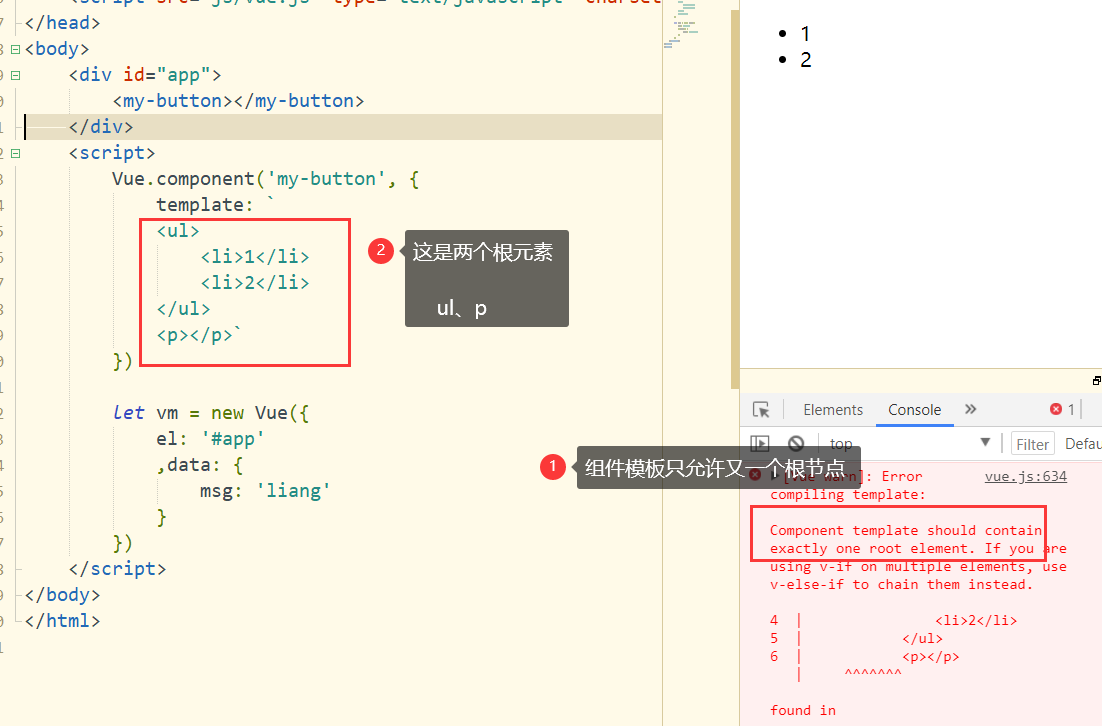
#### 1.Vue組件的data必須是一個(gè)函數(shù) --- [參考官網(wǎng)文檔](https://cn.vuejs.org/v2/guide/components.html#data-%E5%BF%85%E9%A1%BB%E6%98%AF%E4%B8%80%E4%B8%AA%E5%87%BD%E6%95%B0) 一個(gè)組件的 data 選項(xiàng)必須是一個(gè)函數(shù),因此每個(gè)實(shí)例可以維護(hù)一份被返回對象的獨(dú)立的拷貝 ```html <div id="app"> <my-button></my-button> </div> <script> Vue.component('my-button', { template: '<button @click="count++">{{ msg }} {{ count }}</button>' ,data: function () { return { count: 0, msg: '點(diǎn)我啊' } } }) let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } }) </script> ```  #### 2. 每個(gè)組件必須只有一個(gè)根元素 ---- [參考官方文檔](https://cn.vuejs.org/v2/guide/components.html#%E5%8D%95%E4%B8%AA%E6%A0%B9%E5%85%83%E7%B4%A0) **錯(cuò)誤示例**  **正確示例** ```html <div id="app"> <my-button></my-button> </div> <script> Vue.component('my-button', { template: ` <ul> <li>1</li> <li>2</li> </ul> ` }) let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } }) </script> ``` #### 3. 注冊局部組件 --- **components 屬性** + my-span 組件名 + mySpan 組件模板存放變量 ```html <div id="app"> <my-span></my-span> </div> <script> var mySpan = { template: '<p>12345</p>' ,data: function(){ return { } } } let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } ,components: { 'my-span': mySpan } }) </script> ```