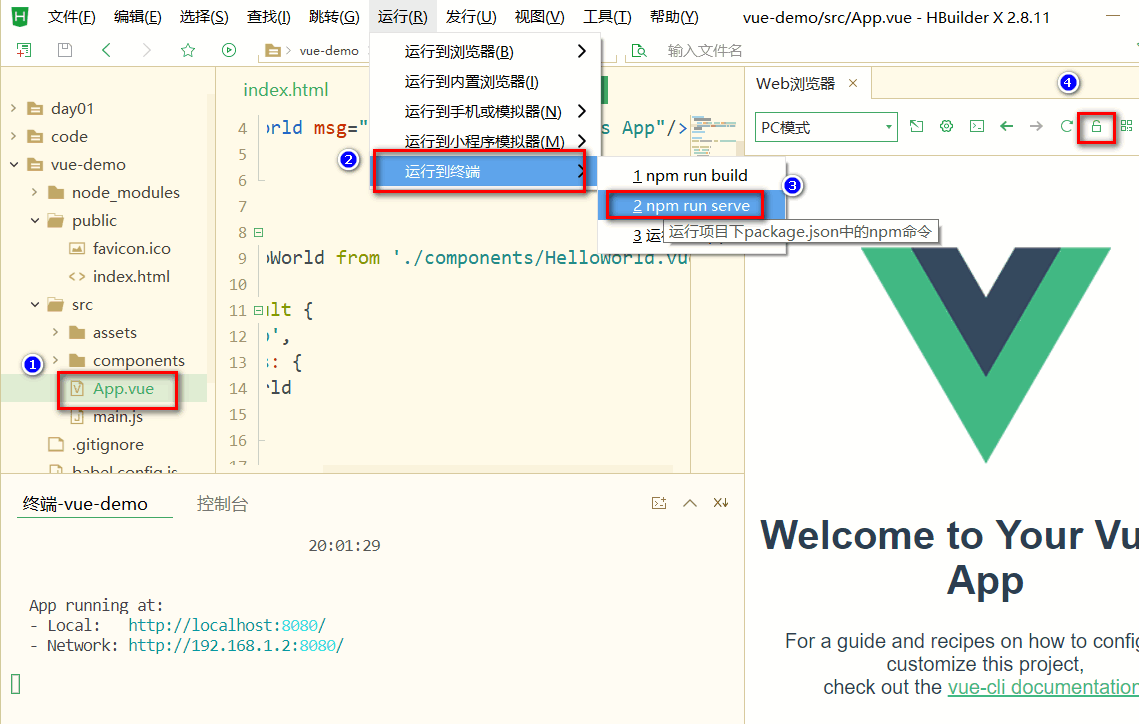
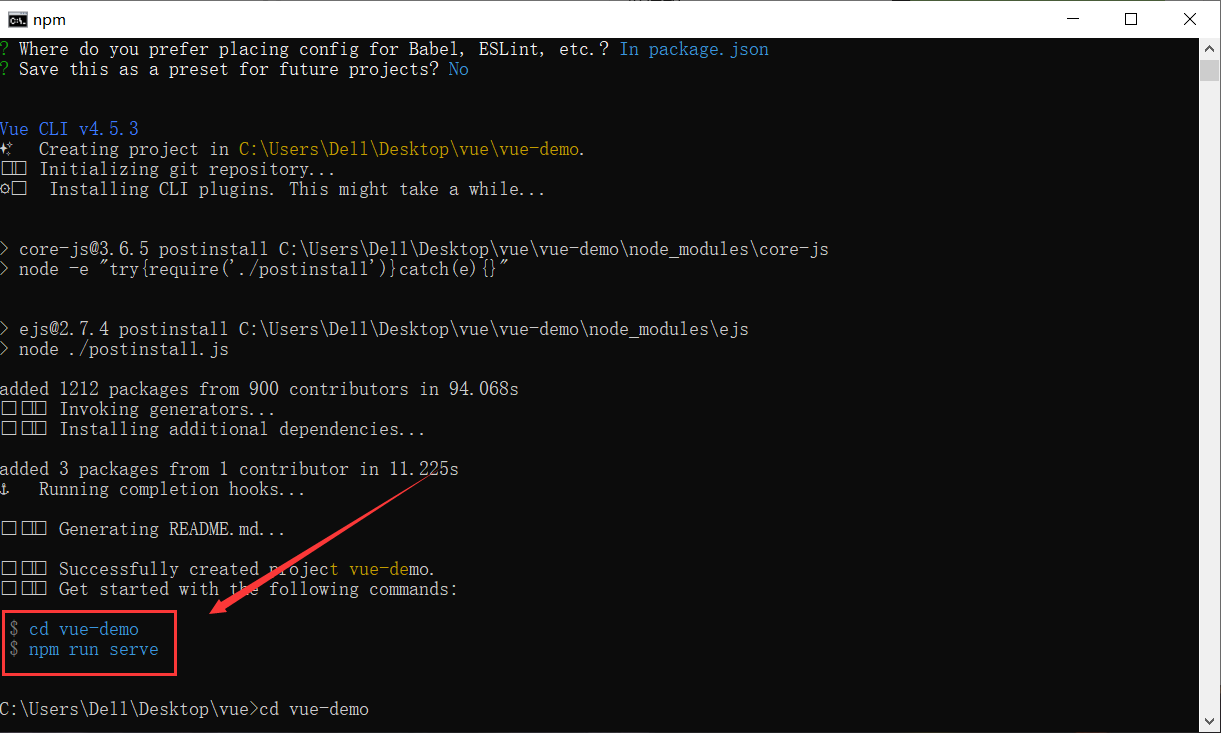
#### 1. Vue cli 項(xiàng)目啟動(dòng) --- **創(chuàng)建 vue cli 項(xiàng)目** ``` vue create vue-demo ```  **啟動(dòng)項(xiàng)目:在項(xiàng)目根目錄執(zhí)行項(xiàng)目啟動(dòng)命令** ``` npm run serve ```  #### 2. HBuilderX 編輯器啟動(dòng)項(xiàng)目并鎖定訪問的文件 --- **默認(rèn)訪問編輯器左側(cè)當(dāng)前選中的文件,要想切換文件時(shí)始終訪問 App.vue 則需要鎖定訪問的文件**